![How To Make/Create an Invitation in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Make_Create-an-Invitation-in-Google-Docs-Templates-Examples-788x443.png)
How To Make/Create an Invitation in Google Docs [Templates + Examples]
To formally invite someone or a group of people to an event or activity, you will need to send out…
Apr 24, 2024
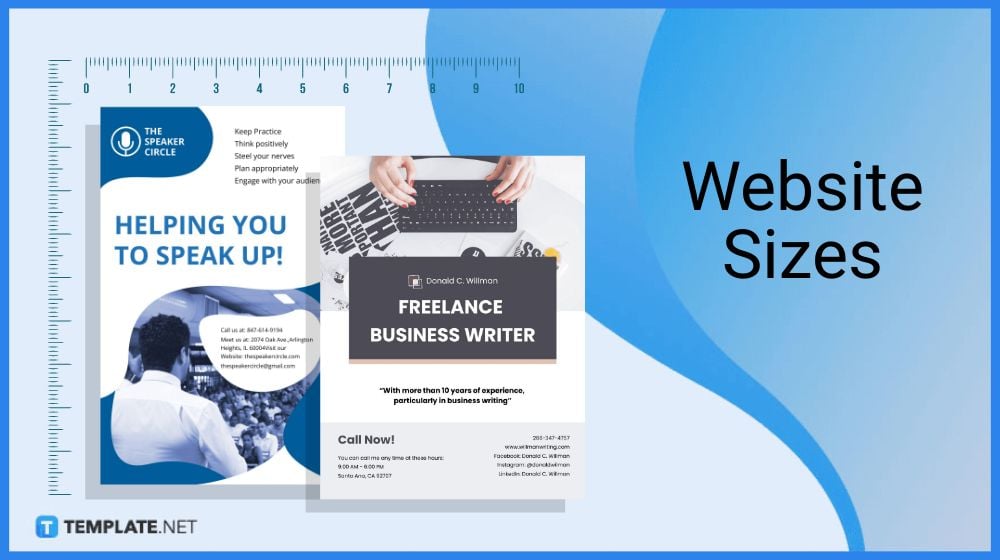
Websites come in a variety of web designs, pages, purposes, services, and contents yet there is no one correct answer in terms of what the best dimension for a site is. Generally measured according to pixels and aspect ratios, choose from the most recommended, standard website sizes to orchestrate a responsive website that works on various devices.

Expect to use the highest possible quality, resolution, and overall size of a website when you use a computer monitor or desktop to access any site from your browser. Measured by width × height, the best desktop website size would be a minimum of 1024 × 768 px and a maximum of 1920 × 1080 px.
If you are using an Apple or Android tablet, chances are your screen would be smaller than the conventional computer monitor screen yet bigger than the standard mobile screen. Your main dimension guidelines for the tablet website size would be from 601 × 962 px to 1280 × 800 px, aka the medium website size.
In comparison to the two standard website sizes introduced earlier, the mobile device offers the smallest screen size when you view any web page online. Hence, make sure your website is accessible for mobile versions to cater to more audiences by following the standard mobile size of 360 × 640 px minimum or 414 × 896 px maximum.
The desktop, tablet, or mobile screen sizes for viewing websites in pixels aren’t the only measurements to be concerned with when it comes to the total digital website size because you also have to measure the entire website size by adding the many file sizes of web pages in bytes (not by length or in inches). If you happen to have a webpage containing a 170 KB HTML document, 291 KB image, and a 49 KB sheet file, then that would mean that webpage alone measures a total of 510 KB. HTTP archive’s 2017 report stated that the average web page size among desktop sites was 1.6 MB and you have to make sure you won’t go beyond the said file size or your website would take too long to load for visitors to even open or navigate in your website.
There are many types of images you can input into every web page of a website and they each come with different standard dimensions. For the average website with a maximum size of 1920 × 1080 px, expect to observe the following sizes (pixels and aspect ratios) per image type: backgrounds (1920 × 1080 px or 16:9), banners or headers (250 × 250 px or 1:1), blog post images (1200 × 630 px or 3:2), square logos (100 × 100 px or 1:1), rectangle logos (250 × 100 px or 2:3), social media icons (32 × 32 px or 1:1), and thumbnails (150 × 150 px or 1:1). From colorful themes, custom texts, Figma layouts, advertising elements, and SEO charts, to agency files, don’t forget that a website’s image dimensions would affect the total website file size so you better compress or adjust to prevent lagging each web page.
Every business should strive to at least prepare a professional website to have some online presence in accommodating their clients, and a quick or responsive website design is highly recommended for business websites. Measured in 1024 × 768 px to 1920 × 1080 px (desktop), 601 × 962 px to 1280 × 800 px (tablet), or 360 × 640 px to 414 × 896 px (mobile), a tip is to monitor with Google Analytics or any tracker system to adjust your website sizes according to your target audience’s average resolution sizes. Also, remember that in website file sizes, most sites prepare a big portion of images and videos; Pingdom’s 2017 article reported that the average webpage would consist of 1,818 KB of images and 819 KB of videos.
If you want to design a website design or layout on Adobe Photoshop, don’t assume that the biggest website size is always the best option. Websites may encounter problems or take too long to load if the file sizes are too big and Photoshop suggests to maintain a width of around 1000 to 1280 px while considering a website’s size. Keeping your website’s design responsive by observing the standard desktop, tablet, and mobile web sizes will also work, or maybe you want to set a custom size yourself; go for which option looks best for your web presence.
Adobe Illustrator recommends that you follow 1024 × 768 px for website designs in Illustrator. In fact, scalable images or vectors can be designed in this platform so you can have web image sizes that are responsive to any device or screen. Be sure to maximize the use of website templates to make the process easy and finalize your website’s fonts, horizontal or vertical advertisements, Facebook or email buttons, and other important outlines until your website’s result actually pays off.
The most popular standard website size is measured according to pixels, and it is either 1280 or 1920 px wide.
The majority of screen resolutions are at a 1024 × 768 px minimum and a 1920 × 1080 px maximum (desktop website size), and the average size of web pages is 960 px.
Website traffic can be unpredictable and it is already a decent website traffic rate if you have at least a 10 to 20% of monthly growth rate.
The most popular aspect ratios among websites are 16:9 and 4:3.
The standard website image sizes go from 1200 × 630 px to 2400 × 1600 px.
Websites work best with the WebP file format but you may also go for JPEG or PNG files.
The best image quality for most websites is around 72 PPI or screen resolution.
Resizing website photos is important when there is a need to make images load quickly, improve image quality, or rank better on search engines.
Either use 250 × 100 px for rectangular logos and 100 × 100 px for square logos.
Keep your website’s font size to be responsive by observing 12 to 16 pt via mobile, 15 to 19 pt via a tablet, and 16 to 20 pt via a desktop or computer screen. Explore a variety of screen background templates here.
![How To Make/Create an Invitation in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Make_Create-an-Invitation-in-Google-Docs-Templates-Examples-788x443.png)
To formally invite someone or a group of people to an event or activity, you will need to send out…
![How To Create an ID Card in Google Docs [Template + Example]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-an-ID-Card-in-Google-Docs-Template-Example-788x443.png)
ID cards are used as a way to represent an individual to the company or organization they work or volunteer…
![How to Make an ID Card in Microsoft Word [Template + Example]](https://images.template.net/wp-content/uploads/2023/07/How-to-Make-an-ID-Card-in-Microsoft-Word-Template-Example-788x443.png)
ID cards are an essential part of any employee working for a company or an organization to be recognized as…
![How To Make/Create a Book Cover in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-a-Book-Cover-in-Google-Docs-788x443.png)
Aside from protecting a book, book covers are specifically designed to attract readers and convey the essence of the book.…
![How To Make/Create a Book Cover in Microsoft Word [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-a-Book-Cover-in-Microsoft-Word-788x443.png)
A book cover is the outer layer of a book that is used to protect its contents. Book covers are…

Job vacancy is a common scenario in companies and organizations. Employees leave for all kinds of reasons and when they…

Save the date sizes are usually the same size as a formal invitation. But there are a number of different…

Script is a popular word that is frequently used in the entertainment world. There are a variety of areas and usages…

Presentations may not look as pleasant as how you design them with pictures, animations, videos, and other graphic designs without…