Role of Animations in Web and UI Design
During the early days of the World Wide Web, one of the fanciest things website owners could do to spice up their posts or websites was to incorporate flash logos in their design. But the days of Flash-based animation that used to clutter webpages all over the Internet is long over. Today, websites rely on more subtle ways to breathe life into web and mobile properties across the Internet. In this short article, we explore the different ways that animation impacts modern-day user interface (UI) engineering and web design.

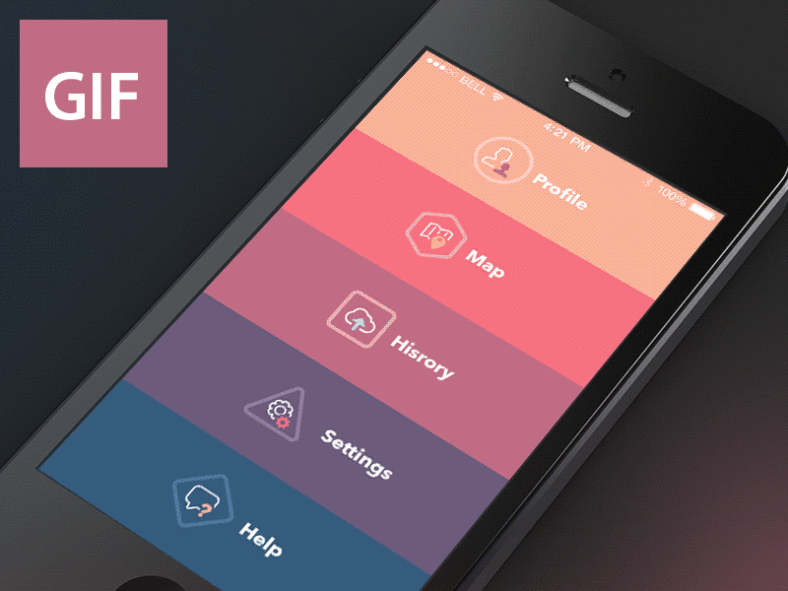
Facilitate transitions

In recent years, animation has been incorporated in most user interfaces for both web properties and machines. As illustrated in the GIF above, animation no longer means Flash-heavy banner ads. Animations help ease out any changeover from one page to a new screen. Hard cuts—where a page suddenly shifts to another page or scene without any warning or transition—are now seen as non-user friendly and are increasingly no longer used.
Increase time spent on a site and decrease bounce rate
In terms of web design, animation helps in increasing site engagement and in decreasing bounce rate by using different animation techniques. These two criteria basically pertain to the amount of time that a customer spends on the site and the degree of interest that the site (and its content) affects a webpage visitor. Effective animation design helps convert these web visitors into customers.
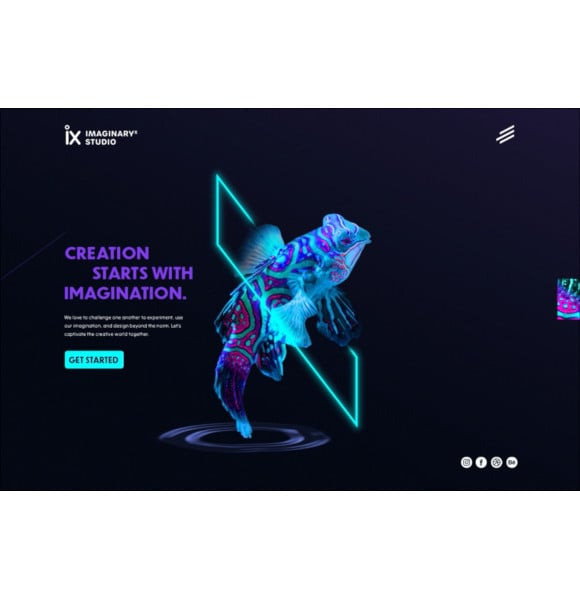
Captivate the imagination

In connection to the item listed above, animation can also be treated as a tool that helps capture a user’s attention. In the same way, having amazing motion graphics in a music video helps increase the video’s view rates since a person is motivated to watch the entire video owing to the good graphic design. The seamless integration of animation into any web and user interface design project will also help increase overall user experience.
For example, a mobile app may include mobile user interface design elements that let users choose between different menus. Each menu item is represented by a specific web icon that appears when selected and disappears or fades when not selected. Employing animation techniques like this in this scenario lets the app user intuitively know what happens to the different menu icons when not in use.
Provide distraction

As mentioned earlier, hard cuts used to be the go-to method for transitioning between different web or mobile pages. But with the use of animation in CSS3 and Javascript-based sites and web properties, transitions are now made more gracefully. Users these days are treated to different animated images and witty text to signify an ongoing change in page or screen. This improvement in user interface design encourages users to stay longer on a site or app page. Today, subtle yet engaging user interface design using animation is developed using countless UX design tools to help increase customer engagement.
For entertainment

Notwithstanding the different practical purposes that animation is used for in web and user interface design, animation is primarily still employed as a form of entertainment. For instance, someone who spends most of their time online will find the novelty of ingeniously designed page loaders as a form of entertainment in itself. If you wish to hone your own UI design skills, check out this article on Useful Tips for Better UI Design.
Technology and design trends are bound to continually change. But at this point in time, it is safe to say that animation, and its current intuitive evolution, will be a mainstay in web and UI design for many more years to come.
More in UI & UX
| 31+ Innovative UI Designed Best Internet Icon Sets | Top 4 Tools for Android UI Design |
| Top 9 Free UI kits for your Web Design | 31 Examples of Best Application UI Design Templates |






