17 Beautifully Animated Loaders and Spinners
User interface (UI) design is all about keeping it simple and clean without compromising the overall flow of how a system works. The UI Design is concerned with the visual elements and the total look. Some UI designers opt for simplistic UI elements while there are others who go an extra mile to beautifully showcase their designs. But, just because there are some who choose simplicity, it does not mean that they would go for a totally plain look. It never hurts to have a few minor animations to spice things up, and some of those minor animations are loaders and spinners.

First, what are spinners and loaders? These are the graphics we usually see when apps or programs take a while to process things. The animations are mostly comprised of CSS codes. Why? Because with CSS, these animations can be scaled to any size without ruining their quality. They also require one less dependency and they can be easily modified. The last and most important part is that they are fun to make! We have listed a number of creatively and beautifully animated spinners and loaders in this article to show you that these graphics are truly works of digital art.
A seesaw with a bouncing ball. Simple? Yes. Cute? Oh, yes!
Want to feel a bit science-y but you never had the chance to do so before? Now is your time! Grab this CSS animation now and be the science geek that you wish you were!
A washing machine? Probably. Is it water draining into the sink? Maybe. A vortex? It might be. Well, who knows? It may just be a hypnotizing device used to compel you into using this animation for your system. Note: Use with caution!
We will leave it to your imagination on what you want this to look like.
4. Spinner Round
This is definitely the average Joe in the world of spinners. The red progress bar moves like a rollercoaster. It accelerates when it plunges and decelerates ever so slightly as it reaches the peak.
5. Spinner Pinwheel
Another average Joe spinner but with more colors, this colorful pinwheel is entertaining to watch while waiting for your process to finish.
6. Spinner Eclipse
Eclipse? It looks more like a biohazard symbol. Well, in any case, it still looks cool and certainly worth adding to your website.
7. Floating Loading Animation
Who wants a floating stick that can stretch, cut itself into pieces, and magically stitch itself back? We know you do!
9. Illuminati Rainbow Loader
Disclaimer: This animation does not, in any way, have any connection with the Illuminati.
11. Clock Spinner
We wish time could pass by this fast while at work!
12. Battery Loader
The average Joe in the world of loaders, this is one of the most common loaders used. You can usually see this on your mobile phone as it charges.
13. Reverse Loading Bar
This is a loading bar that uniquely turns and loads in the opposite direction as if counting down the remaining time until the process is finished.
14. Coffee Mug Loader
*play music* You are the coffee that I need in the morning~ *stop music*
15. Eyes Loader
We do not know about you, but we are getting the creeps with this one!
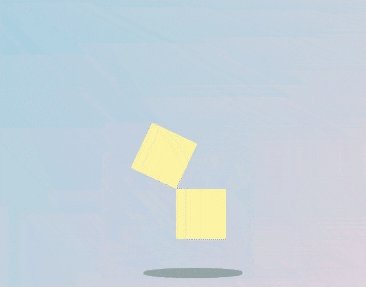
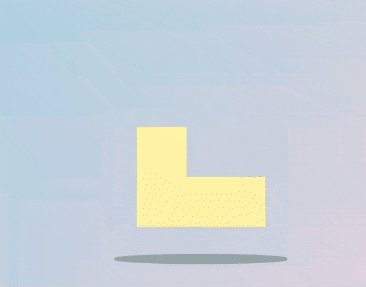
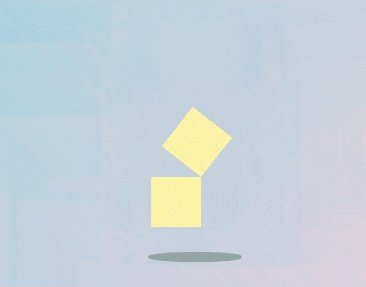
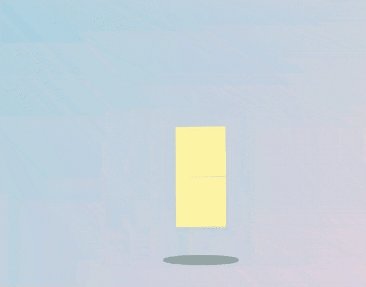
16. Filling the Box Loader
What if that tiny cube is Flash and he is just charging up the box with the energy generated by his super speed?
More in UI & UX
| 31+ Innovative UI Designed Best Internet Icon Sets | Top 4 Tools for Android UI Design |
| Top 9 Free UI kits for your Web Design | 31 Examples of Best Application UI Design Templates |